In Filament tables, some values could be null, but you may want to still show some placeholder instead? A typical formatStateUsing() method wouldn't work. Let me show two alternatives.
Usually, when formatting the state, you would use the formatStateUsing() method:
TextColumn::make('status') ->formatStateUsing(fn (string $state): string => __("statuses.{$state}"))But when the $state is null, the formatStateUsing() method is not executed. There are two ways to deal with this case.
Option 1: default()
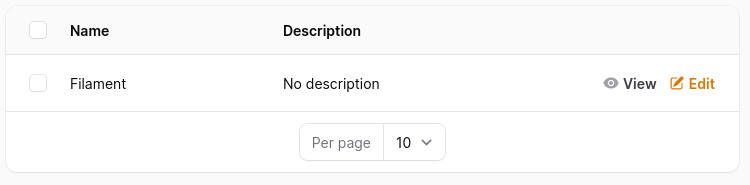
The first way is to use the default() method on the column.
Tables\Columns\TextColumn::make('name'),Tables\Columns\TextColumn::make('description') ->default('No description'), 
When using this method, Filament treats it as a state and also sets columns like image or color with the default values. This is different from the second alternative - placeholder.
Option 2: placeholder()
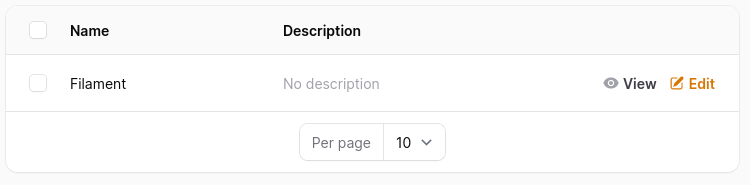
The second option is to add a placeholder.
Tables\Columns\TextColumn::make('name'),Tables\Columns\TextColumn::make('description') ->placeholder('No description'), 
Placeholder has a lighter gray text color and isn't treated as a state.
If you want more Filament examples, you can find more real-life projects on our FilamentExamples.com.
![[NEW] Flutter 3 Mobile App with Laravel 12 API](../storage/929/conversions/900-600-laravel-(51)-front_grid.jpg)
-front_grid.jpg)
-front_grid.jpg)
I just spend an hour trying to see why formatStateUsing doesn't work! Thanks for this tip.
You've truly saved my day! I spent nearly 5 hours trying to fix this. I really appreciate your help!
Another case is when you try the format the NULL with a icon and filled string with another. See: