In this lesson, let's see how to add a confirmation prompt before deleting a record.

So first, let's add a method to the Livewire component and a wire:click directive to the delete button to trigger that method.
app/Livewire/Products.php:
class Products extends Component{ // ... public function deleteProduct(int $productId): void { Product::where('id', $productId)->delete(); } // ...}resources/views/livewire/products.blade.php:
<div class="space-y-6">// ... <td> <a href="#" class="inline-flex items-center px-4 py-2 bg-gray-800 rounded-md font-semibold text-xs text-white uppercase tracking-widest"> Edit </a> <a wire:click="deleteProduct({{ $product->id }})" href="#" class="inline-flex items-center px-4 py-2 bg-red-600 rounded-md font-semibold text-xs text-white uppercase tracking-widest"> // [tl! highlight] Delete </a> </td>// ...</div>If you would try to delete any record, it would be successful.
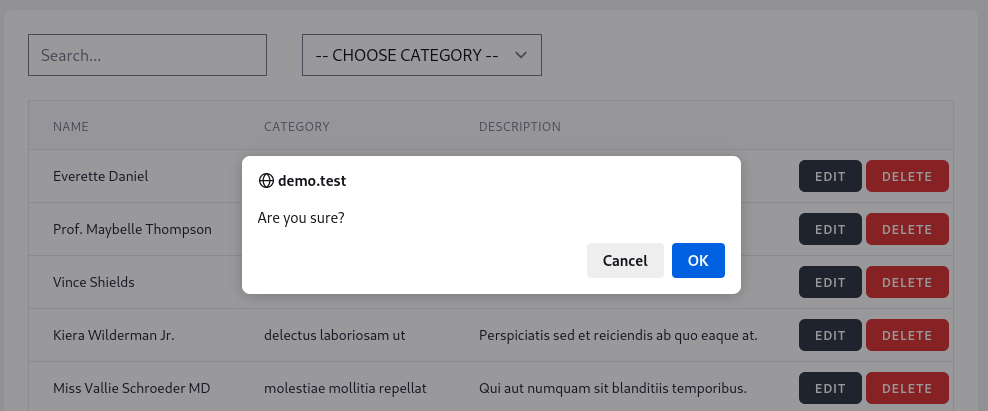
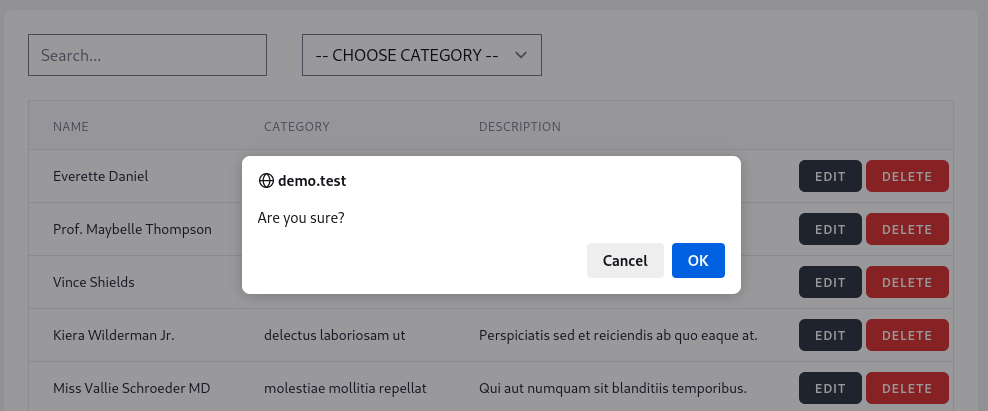
Let's add an onlick event for a confirmation prompt.
resources/views/livewire/products.blade.php:
<div class="space-y-6">// ... <td> <a href="#" class="inline-flex items-center px-4 py-2 bg-gray-800 rounded-md font-semibold text-xs text-white uppercase tracking-widest"> Edit </a> <a wire:click="deleteProduct({{ $product->id }})" onclick="return confirm('Are you sure?') || event.stopImmediatePropagation()" href="#" class="inline-flex items-center px-4 py-2 bg-red-600 rounded-md font-semibold text-xs text-white uppercase tracking-widest"> // [tl! highlight] Delete </a> </td>// ...</div>The important part of this event is the event.stopImmediatePropagation(). If we don't add it, then even if you cancel the prompt, the wire:click action will still be triggered.

Interesting functionality for adding a dialog box. You can also achieve the same result and even customize a password before the confirmation runs with Livewire's new "wire:confirm" feature. More info here: https://livewire.laravel.com/docs/wire-confirm
Yes you can. This feature was added a couple months after this course was released.
why is it deleted only for the first time, but it can't be deleted any further
Can you expand on this? Not sure what you have in mind here.
in general, it deletes only once
pass id at the view and class