If you want to change the appearance of Filament panel designs, there are small things you can change easily, and creating your own themes is possible. Let's explore the possibilities.
Changing colors
All the colors of all elements you see on the Filament pages are taken from the list of six colors. Each has its name and default values:
- primary (amber)
- success (emerald)
- info (blue)
- warning (orange)
- danger (rose)
- gray (gray)
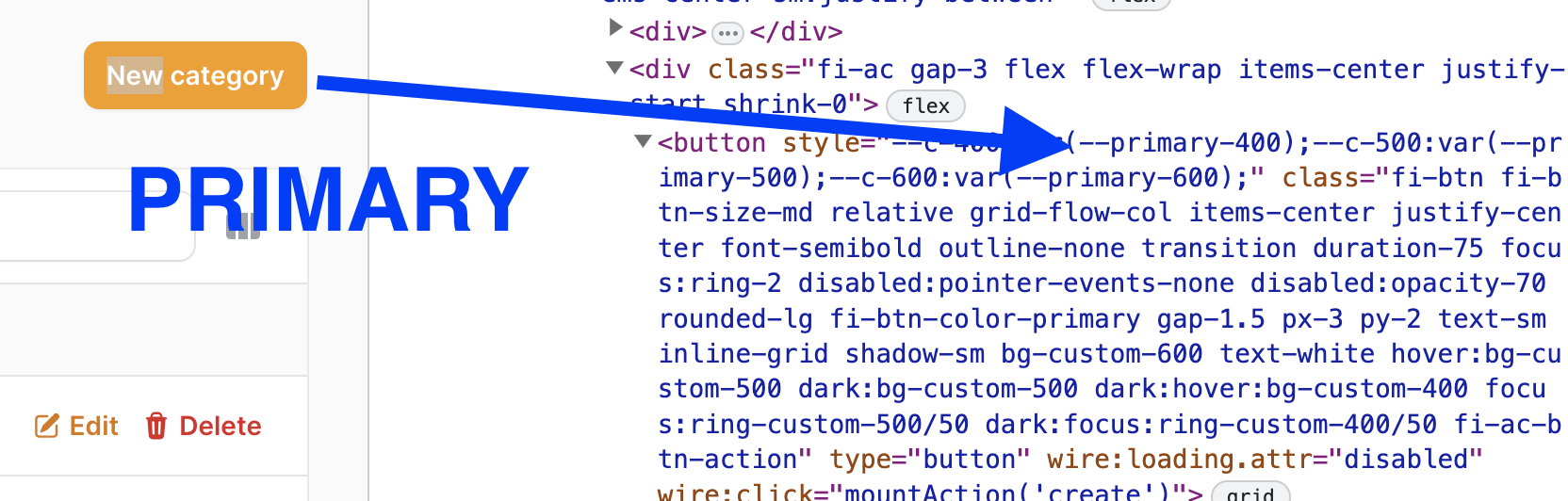
You can see those names being used in various components:


So, if you want to use a "success" style instead of a "primary" class, you can change it in one of the methods for specific components.
For example, in the ToggleColumn of the table, you can provide the onColor() and offColor() with the names.
Default code:
Tables\Columns\ToggleColumn::make('is_active')
Customized colors:
Tables\Columns\ToggleColumn::make('is_active') ->onColor('success') // default value: "primary" ->offColor('danger'), // default value: "gray"
The default values for each component are specified inside Filament Blade files. In this example, it's toggle-column.blade.php:
@php $offColor = $getOffColor() ?? 'gray'; $onColor = $getOnColor() ?? 'primary';@endphpNow, you can override the actual colors under those names. For example, you may change "primary" from amber to indigo.
This is done in the Panel Provider. The colors are defined by specific Filament constants inside the Color class:
app/Providers/Filament/AdminPanelProvider.php:
use Filament\Support\Colors\Color; public function panel(Panel $panel): Panel{ return $panel // ... ->colors([ 'danger' => Color::Rose, 'gray' => Color::Gray, 'info' => Color::Blue, 'primary' => Color::Amber, 'success' => Color::Emerald, 'warning' => Color::Orange, ]);}Let's try to change the 'primary' color:
use Filament\Support\Colors\Color; public function panel(Panel $panel): Panel{ return $panel // ... ->colors([ 'danger' => Color::Rose, 'gray' => Color::Gray, 'info' => Color::Blue, 'primary' => Color::Indigo, 'success' => Color::Emerald, 'warning' => Color::Orange, ]);}
See how many elements change with this one "primary" color change?
Those Color::Rose and other options are based on the names of the official Tailwind palette. So, you can choose colors from there, change them in the Panel Provider, and they will be refreshed in the browser without recompiling CSS.
Changing Fonts
By default, Filament uses a Google Font called Inter.
But if you want to change it, just specify the Google Font name in the Panel Provider:
class AdminPanelProvider extends PanelProvider{ public function panel(Panel $panel): Panel { return $panel // ... ->colors([ 'primary' => Color::Amber, ]) ->font('Comic Neue') Here's the result:

Changing Theme?
If you want to customize how your Filament dashboard looks completely, I don't have a ready-made recipe for you, unfortunately.
At the moment of writing this course, the official Filament documentation has a Themes section, but all it says is the instructions to generate a theme.
I've tried it:

And then I have this:
resources/css/filament/admin/theme.css:
@import '../../../../vendor/filament/filament/resources/css/theme.css'; @config './tailwind.config.js';resources/css/filament/admin/tailwind.config.js:
import preset from '../../../../vendor/filament/filament/tailwind.config.preset' export default { presets: [preset], content: [ './app/Filament/**/*.php', './resources/views/filament/**/*.blade.php', './vendor/filament/**/*.blade.php', ],}But what to do about it next and how to customize different elements, for now, it's up to you.
From what I know, the Filament team started working on pre-built themes, so maybe we will see progress on that front shortly so that this course would be updated or perhaps even publish a separate course about themes in Filament.
Another idea would be to customize the individual components in Blade files, and you can do it by running php artisan vendor:publish:

But the official Filament documentation doesn't recommend it, as it may introduce breaking changes and bugs in your current application, especially if you try to upgrade it in the future to new Filament versions.
" as it may introduce breaking changes " This is my biggest gripe about these amazing packages. Filament is a next level amazing bit of kit, but you do very much get locked into their way of doing stuff or be version locked. I'd love to be able to move things like the filter toggle next to the column toggle and have the filters open under that but before the header... but I'd have to update it every update cycle. Not worth the pain. It would be nightmarish to build that flexibility.
Well that and that many of them use tailwind without giving you a non tailwind version... It's a PITA for someone like me that works for a corpo that is super picky about their brand, but I understand and am off topic.
Bit of a rant... sorry. Awesome tutorial as always :)
It is a valid rant I would say. The problem indeed comes when you are working in a corpo that has strict way of doing things.
The best you can do at that point is simply create a new there (sounds easy but is not really that easy) and use whatever you want inside. But as that opens your hands - your corporation might not be happy with the choice, as, well, it's more work :) So it's hard to find the perfect balance in that situation
Is anyone aware of a way to change the default buttons on a resource? So, instead of seeing the button in the upper right saying 'NEW USER' it can be changed to 'NEW CLIENT' instead. The same with the default buttons for the 'CREATE" and "CREATE & CREATE ANOTHER' at the bottom. This would be per resource, not a global change that would affect all resources. Thanks in advance for any help regarding this.
To rename the Create action button, in your resource's list page change the create action to: Actions\CreateAction::make()->label('Custom label'),
Please assist and the npm run build keeps on failing. It will be apprecaited thank you.
npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! @ build:
vite buildnpm ERR! Exit status 1 npm ERR! npm ERR! Failed at the @ build script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above.