In addition to typical Edit pages, you may also want View pages, just to show the record data without editing.
You can generate such a View page immediately when creating a Filament Resource with the --view flag:
php artisan make:filament-resource Product --viewBut in our case, we haven't generated it at the time. So, we can add that manually now:
php artisan make:filament-page ViewProduct --resource=ProductResource --type=ViewRecordThen, we need to add it to the list of our pages in the Resource:
app/Filament/Resources/ProductResource.php:
public static function getPages(): array{ return [ 'index' => Pages\ListProducts::route('/'), 'create' => Pages\CreateProduct::route('/create'), 'edit' => Pages\EditProduct::route('/{record}/edit'), 'view' => Pages\ViewProduct::route('/{record}'), ];}Finally, we need to add an Action link to the table: in addition to the Edit/Delete, we will add the View:
app/Filament/Resources/ProductResource.php:
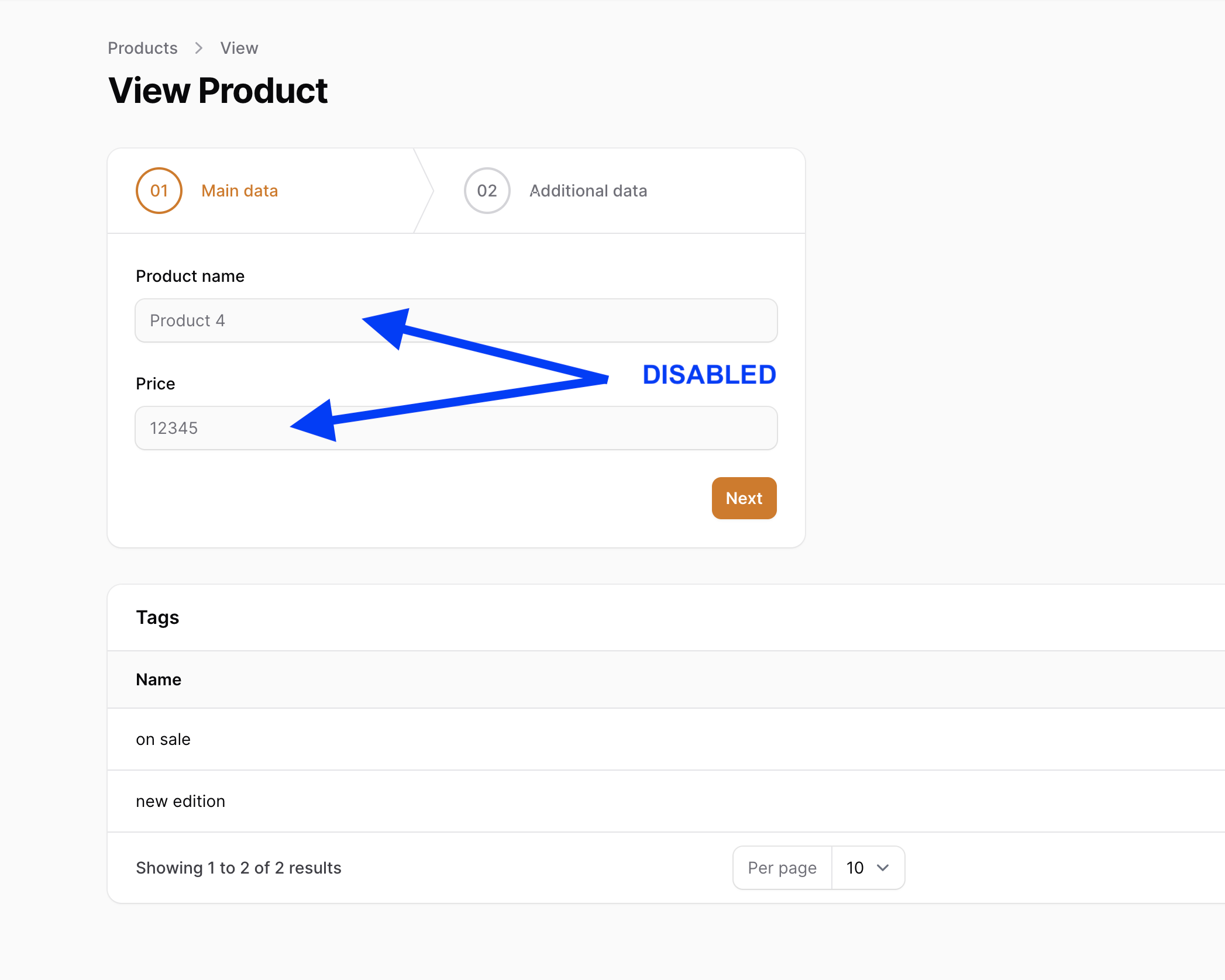
return $table ->columns([ // ... ]) ->actions([ Tables\Actions\ViewAction::make(), Tables\Actions\EditAction::make(), Tables\Actions\DeleteAction::make(), ])This is the visual result:

If you click that View link now and add nothing to the code, Filament will automatically try to duplicate the Edit page, just read-only: with all elements non-editable.

But you can customize that View page in a few ways.
Custom View Page
You may create your own Blade file as a Filament page that should contain <x-filament-panels::page> to have the same layout.
Inside that page, you would automatically have the $record object to show the data.
For example, you have this:
resources/views/filament/resources/products/pages/view-product.blade.php:
<x-filament-panels::page> <h2 class="text-2xl">{{ $record->name }}</h2></x-filament-panels::page>Then, you need to specify that page as a $view in the ViewRecord class:
app/Filament/Resources/ProductResource/Pages/ViewProduct.php:
class ViewProduct extends ViewRecord{ protected static string $resource = ProductResource::class; protected static string $view = 'filament.resources.products.pages.view-product'; }The result is this page:

And then, you are free to design that page however you want. You also may use the Blade components for the layout that are prepared by Filament for you.
Infolist Builder
Instead of building a View page manually, you could use a new Filament 3 concept called Infolists.
It's a new way of building any page from entries, dividing them into layout blocks like Sections, Grids, etc.
To define an Infolist for a View page of the Resource, you just need to define the infolist() method in the Resource itself and remove the $view property from the ViewProduct class.
use Filament\Infolists;use Filament\Infolists\Infolist; class ProductResource extends Resource{ // ... public static function infolist(Infolist $infolist): Infolist { return $infolist ->schema([ Infolists\Components\TextEntry::make('name'), Infolists\Components\TextEntry::make('price'), Infolists\Components\TextEntry::make('is_active'), Infolists\Components\TextEntry::make('status'), ]); }}app/Filament/Resources/ProductResource/Pages/ViewProduct.php:
class ViewProduct extends ViewRecord{ protected static string $resource = ProductResource::class; protected static string $view = 'filament.resources.products.pages.view-product'; }And here's the visual result of this page:

But, of course, it doesn't look impressive visually, as it's a very simple page with not too much data.
A better example of this could be shown in the official Filament demo. In the blog section, you may click "View" and see this beautifully structured page:

And here's the code for it, from GitHub:
public static function infolist(Infolist $infolist): Infolist{ return $infolist ->schema([ Components\Section::make() ->schema([ Components\Split::make([ Components\Grid::make(2) ->schema([ Components\Group::make([ Components\TextEntry::make('title'), Components\TextEntry::make('slug'), Components\TextEntry::make('published_at') ->badge() ->date() ->color('success'), ]), Components\Group::make([ Components\TextEntry::make('author.name'), Components\TextEntry::make('category.name'), Components\TextEntry::make('tags') ->badge() ->getStateUsing(fn () => ['one', 'two', 'three', 'four']), ]), ]), Components\ImageEntry::make('image') ->hiddenLabel() ->grow(false), ])->from('lg'), ]), Components\Section::make('Content') ->schema([ Components\TextEntry::make('content') ->prose() ->markdown() ->hiddenLabel(), ]) ->collapsible(), ]);}As you can see, it combines many layout components and their extra features. But looks very good!
So these are the options to create and customize the "Show record" pages in Filament.
First of all, am just starting to learn laravel, i just follow this course,
To view Users i run command below, so happen that Filamentphp I think conflicted the file i created. then I deleted it.
php artisan make:filament-page ViewUsers --resource=UserResource --type=ViewUsers php artisan make:filament-resource UserResource --view
Nowi can no longer access my dashboard. 403 FORBIDDEN. Appologize, i did everything to resolve but nothing happen.
I also have app\Models\User.php
}
need help brothers.
With
canAccessPanel(), are you sure both conditions are true with your logged in user?users.email_verified_atcolumn in the DB.Thanks bruh, I'll try to work on it, the workaround i did; installed new installation instead.
is it possible to render stats, widgets and filament table (specific data restricted with a where clause) inside the infolist, or do i need to make a complete separate view page?
It's probably worth pointing out that in order for the Infolist to work while following this tutorial, it's also necessary to remove the
protected static string $view = 'filament.resources.products.pages.view-product';fromapp/Filament/Resources/ProductResource/Pages/ViewProduct.phpI have created a Filament Page completely outside of Filament Resources. It is living at App\Filament\Pages (class) and Resources\views\Filament\Pages (blade).
Just to understand how it works, I've built a Filament form in this page to do a dinamic Product Price Calculator.
Everything is working fine, but I don't know how I should route to this Filament page and send parameters via request.
Could you please help?
P.S.: Nowadays I can reach the page because it is appearing in the left menu, but I don't know how to access it via browser URL sending parameters.
Not sure if I fully understood the question, but you can always use:
Page::getUrl()and this function acceptsarrayof parameters as first value. This way you can link it with whichever request parameters you needThanks for this explanation. Now I get an overlay containing data from the database with json. Now I want this overlay to display a table within the infolist builder. Is this possible? In short, I want to use a table within the Infolist.
Is it just me or Filament seems a lot more like Flutter code, not PHP with all these deep infinite nesting? 🤔
It's a mix for sure! But Filament really well manages the whole OOP principle - everything is a class/object and you are building things like that