We are in the second phase of the project. The client has reviewed the first features and provided some feedback.
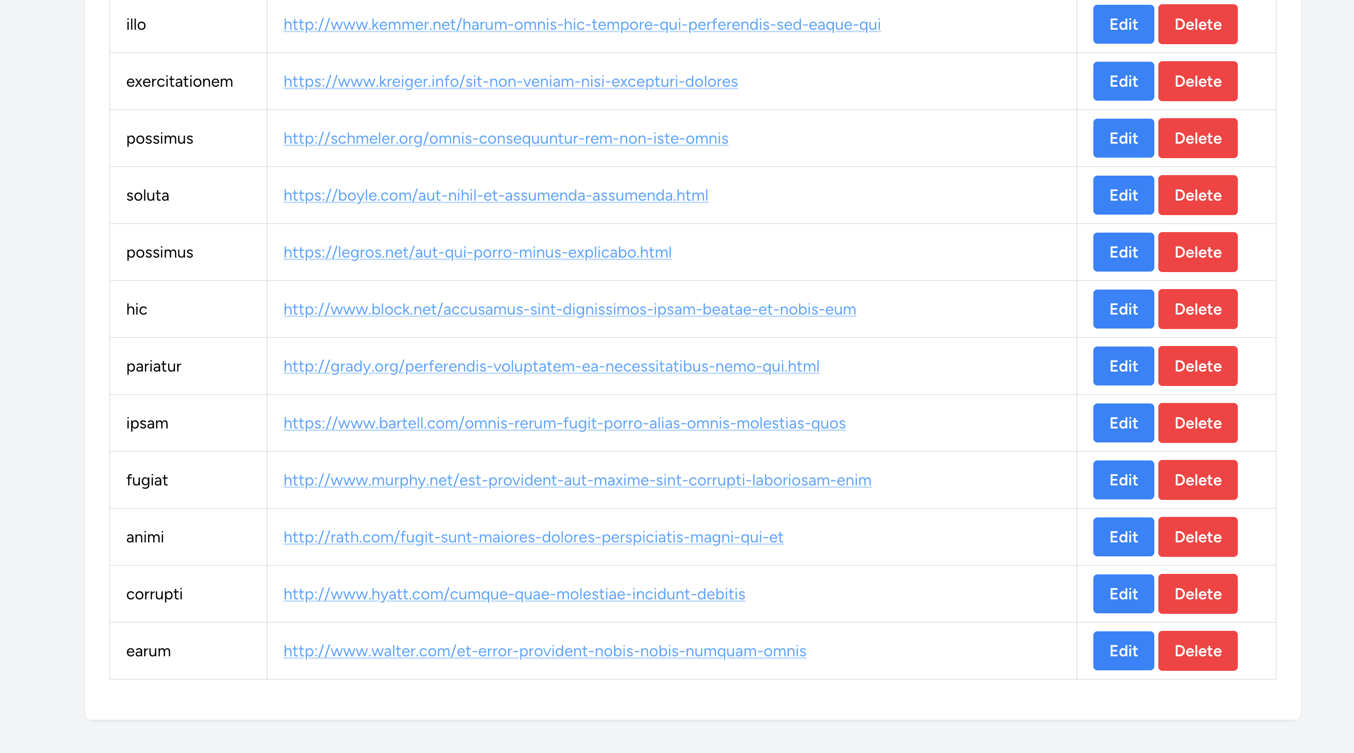
The first thing they noticed was that there's no pagination on the Links table:

So that's the first bug we need to fix! In this lesson, we will focus on the process of fixing a bug:
- GitHub issue
- Branch for fixing the bug
- Automated test for that bug's case
- PR and merge
So, let's begin fixing!
GitHub Issue & Branch
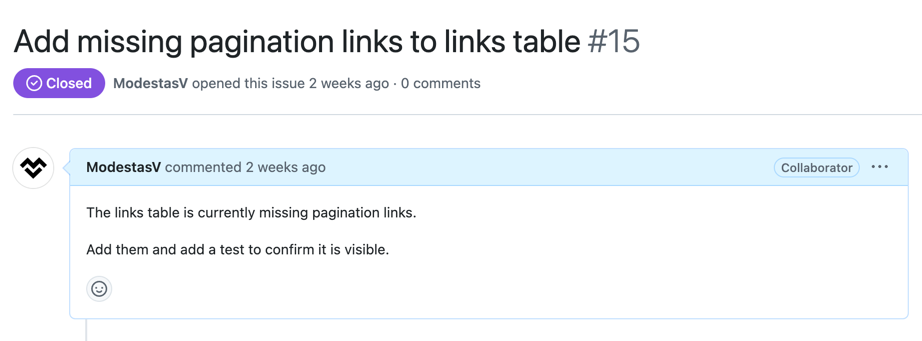
Of course, we created a new issue for that in our GitHub:

Then, we create a new branch for this bug:
git checkout -b bugfix/link-paginationNote that the prefix for the branch is different: not a feature/***** but bugfix/*****. With that, the purpose of that branch gets clearer for everyone, including those teammates who don't even know about that bug.
Code: Adding Pagination
The fix for this bug is simple - we need to add $links->links() to our view:
resources/views/links/index.blade.php
{{-- ... --}} </table> <div class="mt-4"> {{ $links->links() }}</div> {{-- ... --}}And that's it! Now the pagination is working as expected:

We could call it a day and push this change to our staging, but we could do one more thing!
Write Tests for Bugs
At this point, we have fixed a bug, but we don't want it to come back in the future. To solve this, we can write a test for it!
tests/Feature/Links/LinksCrudTest.php
// ... it('can see pagination on list', function () { $user = User::factory()->create(); $links = Link::factory() ->count(100) ->create([ 'user_id' => $user->id, ]); actingAs($user); get(route('links.index')) ->assertStatus(200) ->assertSee('Next');});It's a simple test that checks if the "Next" link is on the page. If it is, it means that the pagination is working correctly.
This might seem like a useless test, but it's not! Tests like these are a great way to add more scenarios to your test cases and prevent bugs from coming back in the future.
Let's look at a hypothetical example:
- You created a complex invoice calculation system.
- Found a bug in the calculation - some taxes must be applied.
- Fixed the bug and pushed
- Months later, I made another change and caused the bug to come back.
If you had a test for that bug, it would have failed, and you would have noticed it before pushing the changes. This is the power of tests!
Wrapping Up
Okay, now we have fixed the first bug and added a test. We are ready to push this change to our dev branch:
git add .git commit -m "Fixing forgotten pagination - resolves #15"git push origin bugfix/link-paginationAnd, of course, create a PR to dev and merge it:

That's it!
Bugs happen to everyone. They are a natural part of the development process. It is important to fix them and ensure they don't happen again with automated tests.
At the same time, it's also important to catch them early. While tests help with most of them, we should also use logging and bug tracking tools in staging/production to catch the ones that slip through. This is exactly the topic of our next lesson. We'll take a look at Sentry.
No comments yet…